|
You can use a table to input tabular data or if you need a fact with a specific layout *. At the end the fact could consist of several combined tables and meet all your layout needs.
To help the layout remain stable it is useful to work with the tinyMCE buttons.
With the help of these buttons  you can perform things like add a new row under or above the current one or delete the current row. If you add a row it gets the same configuration as the current one. you can perform things like add a new row under or above the current one or delete the current row. If you add a row it gets the same configuration as the current one.
For example: the same amount of columns
 add a row beneath the current one add a row beneath the current one
 delete the current row delete the current row
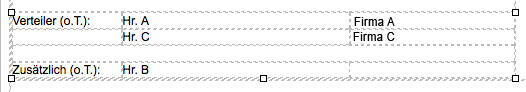
Example: Extraction from the minutes of the meating
If you like to add a new "Verteiler" you have to place the cursor in the row under which you like to add a new row. Here it is the row where "Hr. C" is stated.

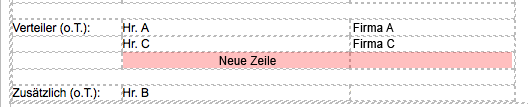
Now click on the button  to add a row beneath the current one (Hr. C). to add a row beneath the current one (Hr. C).

The new row is the same like the one above - it has three columns and the columns have the same width.
* Using tables for layout purposes will make your site less engine friendly.
|

