 |
Fett:
Mit diesem Button können Sie Textstücke fett machen.
Beispiel
|
 |
Kursiv:
Mit diesem Button können Sie Textstücke kursiv machen.
Beispiel
|
|
|
Unterstrichen:
Mit diesem Button können Sie Textstücke unterstreichen.
Beispiel
|
|
|
Durchgestrichen:
Mit diesem Button können Sie Textstücke durchstreichen.
Beispiel
|
 |
Schriftfarbe:
Hier können Sie die Schriftfarbe ändern. |
|
|
Hintergrundfarbe:
Hier können Sie die Hintergrundfarbe ändern. |
 |
Hintergrund
Mit diesem Button können sie die Farbe einzelner Tabellenzellen bearbeiten
|
 |
factlink einfügen:
Mit diesem Button können Sie Links zu anderen Inhalten auf der Plattform einfügen.
Lesen Sie dazu das Kapitel "factlink in TinyMCE erstellen"! |
 |
Factinclude:
Mit diesem Button können Sie andere Facts im Volltext einfügen (siehe Kapitel "Facts einfügen ("factinclude")"). |
 |
Bilder einfügen:
Positionieren Sie Ihren Cursor an die gewünschte Stelle. Klicken Sie auf den Button. Wählen Sie das gewünschte Bild per Mausklick aus.
Beachten Sie, dass Sie das Bild zuvor auf die Plattform laden müssen (siehe Kapitel "Bild hinaufladen "). |
 |
File-Upload:
Mit diesem Icon können Sie Dateien in Ihr Fact laden.
|
 |
externen Link anlegen:
Tippen Sie einen Linknamen ein. Markieren Sie den Namen. Klicken Sie auf den Button. Geben Sie die URL der Webseite, auf die Sie verlinken möchten, ein. Klicken Sie danach auf "OK". |
 |
Unlink:
Mit diesem Button haben Sie die Möglichkeit von einem markierten (bereits verlinkten) Textstücke den Link zu löschen.
|
 |
Linksbündig:
Damit wird der Text linksbündig angeordnet. |
 |
Zentriert:
Mit diesem Button wird der Text mittig angeordnet. |
 |
Rechtsbündig:
Mit diesem Button wird der Text rechtsbündig angeordnet. |
 |
Blocksatz
Mit diesem Button wird der Text Blocksatz-artig angeordnet.
|
 |
Aufzählung:
Mit diesem Button können Sie Aufzählungen machen.

|
 |
Nummerierung:
Mit diesem Button können Sie Absätze nummerieren.

|
 |
Einzug nach rechts:
Mit diesem Button wird Text schrittweise weiter nach rechts gerückt. |
 |
Einzug nach links:
Mit diesem Button wird Text schrittweise weiter nach links gerückt. |
 |
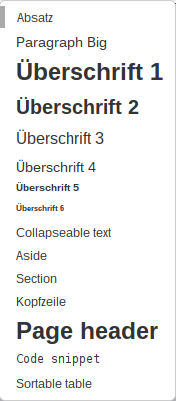
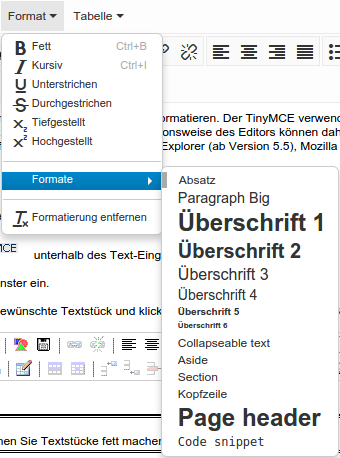
Formate:
Zeig Ihnen eine Auswahl an verfügbaren Formaten an, mit denen Text formatiert werden kann.

|
 |
Formatierung entfernen:
Dieser Button entfernt sämtliche Formatierungen vom markierten Text.
|
 |
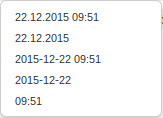
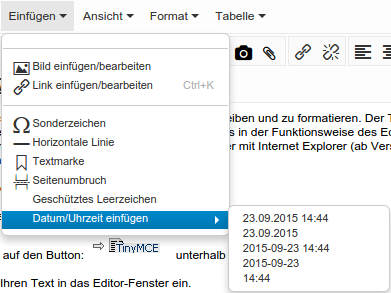
Zeit einfügen:
Dieser Button fügt die aktuelle Zeit im folgenden Format: dd.mm.yyyy hh:mm:ss ein.
Über den Pfeil können sie via Drop-Down Menü auch andere Daten-Formate auswählen

|
 |
Linie:
Mit diesem Button fügen Sie eine durchgängige Linie ein. |
|

|
HTML:
Nutzen Sie diesen Button um auf den HTML-Modus zu schalten.
|
 |
Zeichen zählen:
Mit diesem Button können Sie die Zeichen im editor zählen lassen.

|
 |
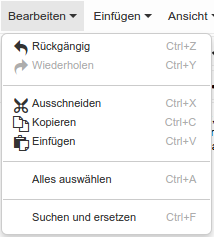
Bearbeiten
In diesem Menü finden Sie einge Bearbeitungsoptionen wie z.b. "Suchen und Ersetzen" , "Rückgangig machen", etc.

|
 |
Einfügen
In diesem Menü können Sie Bilder, Sonderzeichen Textmarken usw. einfügen.

|
 |
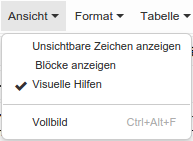
Ansicht
In diesem Menü finden Sie unter anderem die Vollbildansicht

|
 |
Format:
Mit der Drop-Down Liste "Format" haben Sie die Möglichkeit Text zu gestalten.

|
 |
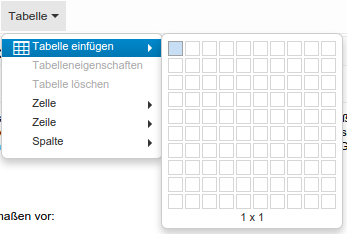
Tabelle
Hier finden Sie Optionen um Tabellen zu bearbeiten und gestalten

|

